my notebook blog : Mathematics
歯車っぽい設定アイコン画像をつくる / 円周上の点を計算して図形を描画
![]()
歯車風の見た目の 設定アイコン をSVGで描画しようとおもった。 歯車の図形は円周上の点を計算してそれをつなぐとうまく描画できそうなので、 円周上の点の計算とそれらを組み合わせて図形をSVG描画する方法についてコードをまとめておきます。
原点を中心にした半径 r の円であれば、X軸との間の角度 Θ の円周上の点は ( r*cosΘ, r*sinΘ ) になる。ポイントはこれだけです。
では これを Groovy で実装して、SVGで描画していきましょう。
星を SVG で描画したい

Small Sketch という Android アプリのアイコンで星型を使いたくなったので、星をSVGで記述する必要が生じた. 星は円周上の5つの点を直線で結ぶとできる図形. 円周上の点の計算といえば三角関数、それから直線の交点の計算、それらの点を結ぶと星のパスが描画できる. これらの計算処理をまとめます.
Groovy で画像処理、普段使いのスクリプト その2( 回転 )
Groovy で画像処理、普段使いのスクリプト その1 に続き その2 画像回転をやってみます。
Java2D では 画像を回転させるには AffineTransform を使います。 さらに AffineTransform に与える行列を計算するために、3x3行列の積の計算が必要です。 そのまま地道に計算してもたいしたことはないのですが、 ここでは Apache Commons Math を使います。 Commons Math にはさまざまな機能がありますが、 ここで必要な行列の積の計算には MatrixUtils と RealMatrix を理解しておけば十分のようです。

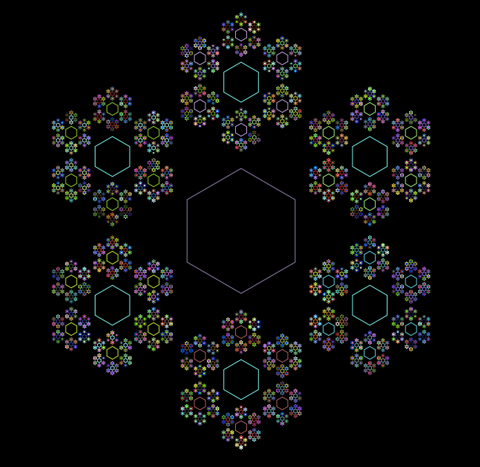
Groovy で SVG を出力して、六角形のフラクタル図形を書いた

少し長いのですが、ここにメモしておきます。
Older Posts »