- 1
- 2
今回は emacs keybindings などを実現するための下準備として キーボードショートカットへの対応方法を調べます。
たとえば、 Ctrl + S したら検索(または保存処理)を実行、などという 機能を実現するために、そのキーイベントに反応させるには どうしたらいいかを調べます。
» Read More前回 Markdown Preview を追加したときに、bold や italic の マークアップは問題なくレンダリングできたのですが、 たとえば、リストアイテムのマークアップを入れると 意図通り作動しなくなっていました。
この問題を解決します。
» Read More前回 から 引き続き作業していきます。
今回は、Markdown Preview を追加しようと思います。
方針として、現状は Editor での編集結果を textarea へ渡していましたが、 それをやめて、代わりに React の Preview コンポーネントへ渡し Markdown テキストを良い感じにレンダリングさせます。
今回作成する React Preview コンポーネントは、 lexical のエディタ(LexicalComposer)を editable false の状態にして使います。 幸い、lexical は Markdownテキスト のレンダリングに最初から対応しているので、 それを活用します。
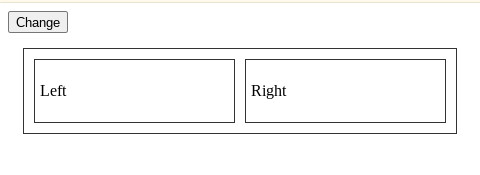
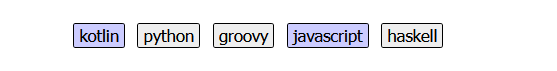
» Read More複数のアイテムがあり、それぞれのアイテムは非選択/選択状態を持つことができる、そういうUIを HTMLとReactを使ってつくります。
Node.js は使わないで、index.html に直接 JavaScript を書いていく方法でつくります。

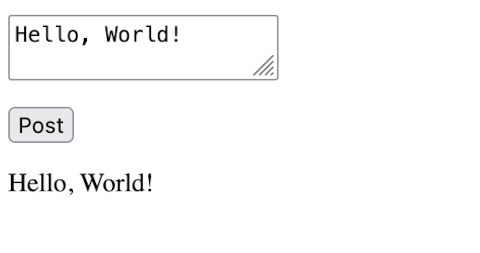
React でサーバとデータ連携する方法を調査中。 取り急ぎ、前回はサーバから json を取得したので、今度はPOSTで送信してみます。 送信する内容はフォームに入れた文字列とします。 React でフォーム処理する部分はこのドキュメントを参照のこと。
» Read More- 1
- 2