Node.js で ExtendScript する話(パート3) ES6 の Javascript 記述を使いたい
実のところ、 パート1、 パート2は、この ES6 の Javascript 記述で ExtendScript 用のコードを書くための前準備であった。
ここまでで、モジュールを使ってコードを書けるようになり、Rollup.js により、それらのコードを一つのファイルにまとめるところまでできた。 あとは、このコードをいわゆるトランスパイラと呼ばれるコード変換ツールにより、ExtendScript として機能する Javascript に変換します。 このトランスパイラは定番の babel を使います。
sayhello3 プロジェクト
ここで使用するツールは Node.js と Make でそれぞれバージョンは以下の通り:
$ node -v
v12.16.2
$ make -v
GNU Make 3.81
それでははじめましょう。 プロジェクトとディレクトリを作成し、Rollup.js, babel-core,cli,preset をインストールする:
$ mkdir sayhello3
$ cd sayhello3
$ npm init -y
$ npm install rollup@2.56.3 --save-dev
$ npm install @babel/core@7.2.2 --save-dev
$ npm install @babel/cli@7.2.3 --save-dev
$ npm install @babel/preset-env@7.2.3 --save-dev
ここまでのところで、一旦 package.json を確認します:
{
"name": "sayhello2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.2.3",
"@babel/core": "^7.2.2",
"@babel/preset-env": "^7.2.3",
"rollup": "^2.56.3"
}
}
方針は以下のようにします。
- js_modules/say.js にモジュールコードを配置
- main.js でメインのコードを配置
- メインとモジュールをひとつにまとめたコードは main.jsx に生成
- それぞれコードは ES6 Javascript 記述方法に変更
要するに方針は前回とほぼ同じなので、 main.js, js_moduels/say.js を sayhello2 プロジェクトからコピーしてきます。
この段階でディレクトリ構成を確認します:
.
├── js_modules
│ └── say.js
├── main.js
├── node_modules/
├── package-lock.json
└── package.json
このエントリーのテーマである ES6 の Javascript 記述方法に main.js, js_modules/say.js をそれぞれリファクタリングします。
main.js:
import {sayHello,sayKonnitiwa} from './js_modules/say.js';
const console = {};
console.log = (message) => {
$.writeln(message);
};
console.log( sayHello('Taro') );
console.log( sayKonnitiwa('Hanako') );
js_modules/say.js:
const sayHello = (name) => {
return 'Hello, '+name+'!';
};
const sayKonnitiwa = (name) => {
return 'こんにちは '+name+'!';
};
export { sayHello, sayKonnitiwa };
まずは、babel は使わないで、rollup でモジュールを含めた一つのコードを生成します。
$ npx rollup main.js --file main.jsx
生成された main.jsx を見てみましょう。
const sayHello = (name) => {
return 'Hello, '+name+'!';
};
const sayKonnitiwa = (name) => {
return 'こんにちは '+name+'!';
};
const console = {};
console.log = (message) => {
$.writeln(message);
};
console.log( sayHello('Taro') );
console.log( sayKonnitiwa('Hanako') );
そのまま結合された素直なコードになっています。 ExtendScript として、作動させるには、@target InDesign を追加する必要があります。 それを含めて、Makefile にまとめて記述しましょう。
Makefile:
main.jsx: main.js
npx rollup $< --file $@
echo "//@target InDesign" >> $@
clean:
$(RM) main.jsx
make して main.jsx を生成します。
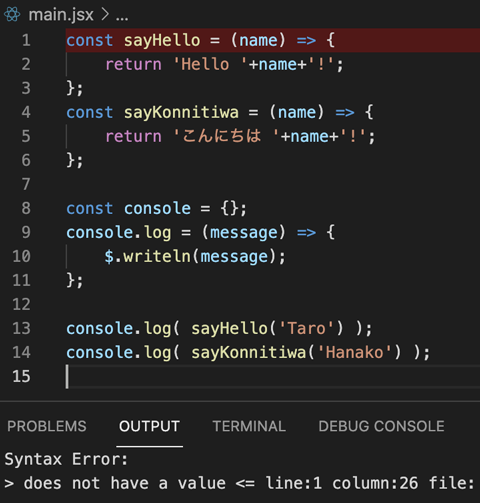
.vscode/lanunch.json を加えて、VSCode + ExtendScript Debugger で実行します。

うまくいきません。
では babel でのコード変換を追加します。
babel の設定をファイルを作成 babel.config.json:
{
"presets": [
[
"@babel/preset-env",
{
"loose": true,
"modules": false
}
]
],
"plugins": []
}
この状態で:
$ npx rollup main.js --file tmp.jsx
$ npx babel tmp.jsx > main.jsx
$ echo "//@target InDesign" >> main.jsx
この main.jsx を VSCode + ExtendScript Debugger で実行します。

今度はうまくいきました。
一連の変換処理を Makefile にまとめます:
compact:=false
main.jsx: tmp.jsx
npx babel --compact=$(compact) $< > $@
echo "//@target InDesign" >> $@
.INTERMEDIATE: tmp.jsx
tmp.jsx: main.js
./node_modules/.bin/rollup $< --file $@
clean:
$(RM) main.jsx
babel の compact オプションを明示的に指定することにしました.
まとめ
これで、ExtendScript 用の開発でも モジュール が使えてかつ ES6 の Javascript 記述ができるようになりました。
Liked some of this entry? Buy me a coffee, please.