Node.js で ExtendScript する話(パート4) webpack アゲイン
Node.js で モジュールを使って ExtendScript するために
- パート1では webpack
- パート2では Rollup.js
- パート3では Rollup.js + Babel をそれぞれ使って解決を試みました。
その後、さらに調べてみると、 パート1で不都合があった webpack で、オプションを適切に指定することで、 ExtendScript用のコードにバンドルできることがわかりました。
Node.js ではさまざまなツールの組み合わせが存在していて、自分の目的にあうツールがどれなのか・・・という。 アプリケーションコードを書く前段階での試行錯誤が半端ないですね。
sayhello4 プロジェクト
例によって、sayHello と sayKonnitiwa という 2つのfunction を持ったモジュールを export し、メインのコードからこれらを import して使うことにする。
ここで使用するツールは Node.js と Make でそれぞれバージョンは以下の通り:
$ node -v
v14.17.6
$ make -v
GNU Make 3.81
プロジェクトとディレクトリを作成し、必要なツール webpack と babel 関連をインストールする:
$ mkdir sayhello4
$ cd sayhello4
$ npm init -y
$ npm install webpack@5.52.0 --save-dev
$ npm install webpack-cli@4.8.0 --save-dev
$ npm install babel-loader@8.2.2 --save-dev
$ npm install @babel/core@7.15.5 --save-dev
$ npm install @babel/preset-env@7.15.4 --save-dev
ここまでのところで、一旦 package.json を確認します:
{
"name": "sayhello4",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.15.5",
"@babel/preset-env": "^7.15.4",
"babel-loader": "^8.2.2",
"webpack": "^5.52.0",
"webpack-cli": "^4.8.0"
}
}
方針は以下のようにします。
- js_modules/say.js にモジュールコードを配置
- main.js でメインのコードを配置
- メインとモジュールをひとつにまとめたコードは main.jsx に生成
この方針にしたがって、webpack, babel の設定をします。
まず webpack.config.js:
const path = require('path');
module.exports = {
mode: 'production',
entry: './main.js',
output: {
path: __dirname,
filename: 'main.jsx'
},
target: ['web', 'es5'],
module: {
rules: [
{
test: /\.js$/,
exclude: path.resolve(__dirname, 'node_modules'),
use: 'babel-loader'
}
]
}
};
- main.js から main.jsx を生成
- target を web, es5 に設定 重要
- babel の使用とその設定
target を web, es5 に指定することで、バンドルされた main.jsx が ExtendScript として実行可能なコードに変換されます。
次に babel.config.json:
{
"presets": [
[
"@babel/preset-env",
{
"loose": true,
"modules": false
}
]
],
"plugins": []
}
モジュールのコード js_modules/say.js:
var sayHello = (name)=>{
return 'Hello, ' + name + '!';
};
var sayKonnitiwa = (name)=>{
return 'こんにちは ' + name + '!';
};
export { sayHello, sayKonnitiwa };
エクスポートした sayHello, sayKonnitiwa 関数を使うメインのコード main.js:
import {sayHello,sayKonnitiwa} from './js_modules/say.js';
var console = {};
console.log = (message)=>{
$.writeln(message);
};
console.log( sayHello('Taro') );
console.log( sayKonnitiwa('Hanako') );
変換手順を書いた Makefile:
main.jsx : main.js js_modules/say.js webpack.config.js babel.config.json
npx webpack --config webpack.config.js
echo "" >> $@
echo "//@target InDesign" >> $@
clean:
$(RM) main.jsx
今回気づいたのですが(いまさら?!)npx コマンドを使えば、webpack コマンドをわざわざ ./node_modules/.bin/webpack のように記述する必要がないようです。
ここまでの、ファイルおよびディレクトリ構成を確認しておきます:
.
├── js_modules
│ └── say.js
├── Makefile
├── main.js
├── node_modules/
├── package-lock.json
├── package.json
├── babel.config.json
└── webpack.config.js
それでは make して、 main.jsx を生成します。
最後に main.jsx を VSCode + ExtendScript Debugger で 実行するために、.vscode/launch.json を追加:
{
"version": "1.0.0",
"configurations": [
{
"type": "extendscript-debug",
"request": "launch",
"name": "main.jsx",
"program": "${workspaceFolder}/main.jsx",
"stopOnEntry": false
}
]
}
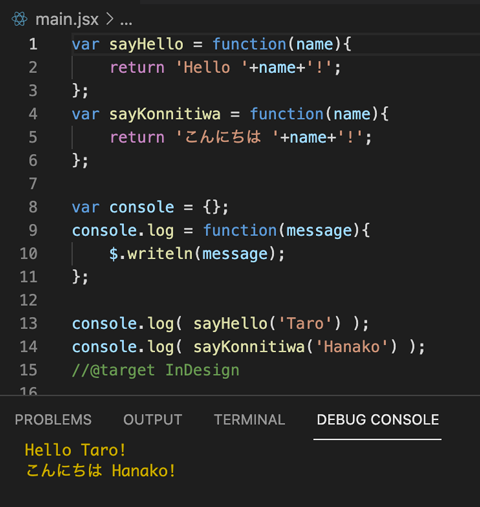
これですべての準備が整ったので、 code . して VSCode を起動して、InDesign で main.jsx をデバッグ実行してみます。

うまくいきました。
まとめ
今のところ ExtendScript 開発にとって Rollup.js か webpack どちらがよいのかわかりません。 まずは、webpack を使って開発を進めてみます。
追伸
この内容を整理しなおした電子書籍 Node.js による InDesign ExtendScript モダン開発入門を出しました。
Liked some of this entry? Buy me a coffee, please.